In our series of Tech Talk blogs, we are going to be looking at some of the more technical aspects of graphic and web design, to help you the next time you have any technical questions! We will start by answering the age-old question – CMYK or RGB? Which do I use when choosing my branding colours? The short answer is you need both! And here is why…
Colour systems vary significantly from web design to design for print.
Having colours which match 100% across everything can be tricky, but with some research and testing, you can ensure that you maintain a consistent visual identity across the various media.
CMYK or RGB
The main types of colour coding you may come across when working with files are CMYK and RGB.
CMYK stands for Cyan, Magenta, Yellow, and Key (black). Also known as process colour or four colour. It describes the process used in colour printing and represents the four colour plates (in traditional lithographic printing) or inks (digital printing) used to create the colour print.
Each colour is made up of percentages of the four colours, so for example a strong red colour might be C=0, M=100, Y=100, K=0. This means the red would consist of 100% magenta and yellow, but no cyan or black.

You will tend to find files which are prepared for print are set up in CMYK. For example PDF, AI, EPS or TIFF files.

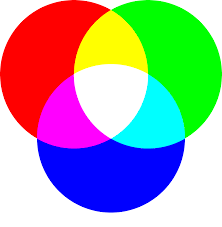
RGB on the other hand stands for Red, Green, and Blue. This colour range is used for working with colour on screen (ie, not for print). Rather than using percentages, each value is measured on a scale from 0 – 255, the range that a single 8-bit byte can offer.
To represent a colour in RGB using code, for example in CSS, a similar red to the above would be RGB(237,28,36);
In web design and development, RGB values can also be represented in Hex mode. This converts the RGB values into a 6-digit value. So again the red we are working with would be #d10a11.
Programs such as Photoshop can help provide values for these colours, depending on which colour mode you are working in.
Images used online use RGB, so the file types you can expect to be in RGB include JPG, PNG or SVGs.
Now you know when best to use CMYK or RGB there is one other colour range to add to the mix!
Pantone’s
Pantone or PMS (Pantone Matching System) colours are a range of colours used in printing which make use of special inks. They are often brighter and more vivid than standard CMYK printed colours.

A Pantone swatch book will show you all the available colours, and each one will have a simple reference number. For example, a red we like close to the above versions is Pantone 485. Pantone always states their colours as coated or uncoated, depending on the paper being used to print on. Coated provides a much brighter option, this would therefore be Pantone 485 C.
There are tools out there designed to help you colour-match from one system to the other. Pantone does have a colour swatch book which lists each of their colours along with a CMYK, RGB and Hex value, making things a little bit easier!
Conclusion
To summarise, CMYK and RGB have very different uses – CMYK or Pantone colours are for print, and RGB is for anything on the screen.









