There’s a lot to consider when creating a website. But what makes for a GOOD website, one which you are proud of, and will bring you a solid return on investment?
A good website has to look good, provide a flawless user experience, and provide clear calls to action. Ultimately it has to bring you business.
It’s like a sales and marketing team which never sleeps. It’s always on and always being visited by potential clients and customers.
It should boost your credibility and build trust.
Let’s look in more depth at what makes for a good website.
Aesthetics
From a design point of view, it needs to look great.
“75% of people base the credibility of a business on how their website looks” source
That’s staggering. This emphasises just how important having a professionally designed site really is.
Things such as the use of colour, typography, photography or illustrations used all contribute to the feel of the website.
Good design is a key factor in making that first impression count.
There is a reason designers are trained. We understand the concepts of colour theory, typographic hierarchy and the use of white space. We know how to get a user’s attention and how to direct them to a specific component of the page. We know how to make things look professional and appealing to your target audience.
We’ve been referred to many times as the ‘colouring in’ team, if only it was so simple. Although good design is simple. And that’s why it’s so complicated.
Usability
Over the years I have seen the focus on usability shift somewhat.
In the early days of website design, when smartphones weren’t a thing and we only had two browsers to worry about (alright old-timer, calm down), websites needed to be clever to really stand out.
The availability of tools like Flash really allowed for heavily interactive and animated websites which took users on little adventures through the site.
You could easily get lost on a site, and there were often quirks for the sake of being quirky. The design was often over the top just to be creative.

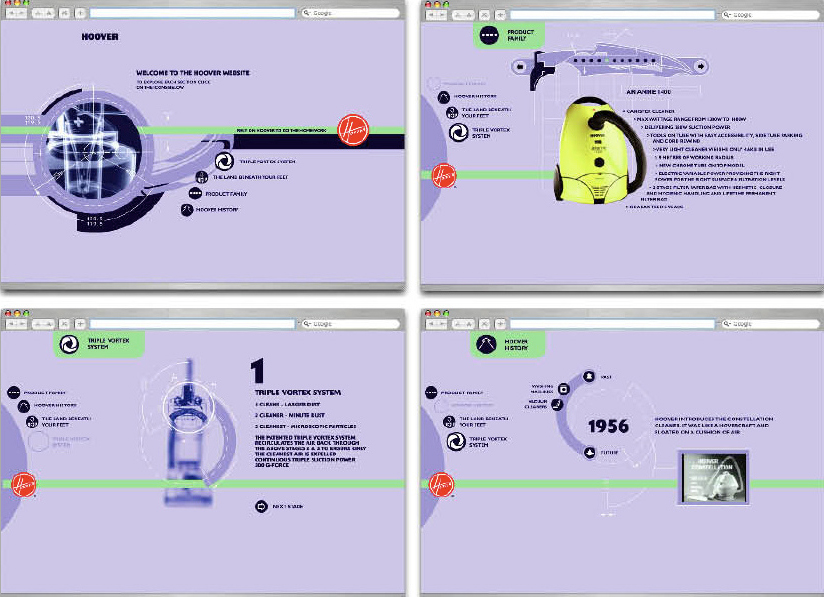
For example, the Hoover website from 1999 was a great example of a site which was popular largely due to its unique aesthetic and usability.
People would want to spend time on the site to look around, and web agencies were able to experiment.
Now the shift on this has been towards a site which is simple and fast in terms of usability.
No one has time anymore, so you have to get the message across quickly and with minimum fuss. You can’t afford to lose users on their journey through your website, they need to be clearly signposted and they need to get there fast.
As Don Draper once said, “Make it Simple, but Significant.”
Content
Your website may not work how you think it works.
You can carefully mull over all the details, creating a carefully crafted text which you think everyone will read every word of.
The truth is they won’t. (Great article here on how we really use the web).
Users have become experts in skimming content to find what they want.
Unless you are providing in-depth articles such as a how-to or going through something technical in detail, chances are they’ll whizz through.
So your content needs to be engaging, and readable, and it needs to get to the point. It can’t be too long for the user.
Are you still reading this? Hopefully it’s a good example of something which is easy to read and at the same time engaging, and not too boring or difficult to comprehend.
Still with us? Just checking.
Responsiveness
You would assume that now in 2021 it’s a given that a website will be responsive.
Your website must work across all screen sizes, from small smartphones to large 27inch monitors.
Amazingly we still come across sites where the mobile version is a second thought.
Check your analytics, chances are, especially for a B2C site, that a sizable chunk of your traffic is now from a phone.
Don’t just squash things down to make them fit and shrink all the text.
Users on phones use websites differently from someone on a computer. And things aren’t always as clear to see.
For example, font sizes should always be at least 16px. Any smaller, and Google could mark your site down.
Keep the menu easily accessible as pages will be longer. For example, a sticky nav is a great idea. Nothing worse than getting to the bottom of a long page and having to scroll back to the top to find the next page of interest.
Don’t forget site speed – it needs to load quickly on mobile! This leads me to the next point.
Speed
We’ve looked in-depth at the cost of a slow website.
You’ll lose customers and it can damage your reputation if the site is slow.
So a good website is fast. But don’t sacrifice design or usability for the purpose of gaining extra speed – it’s all about balance.
If you strip your site down to bare text and one or two images just to make it load fast, you run the risk of losing your website’s personality.
A well-developed website can still be fast and provide a unique aesthetic and great usability.
What makes for a good website – conclusion
So what makes a good website?
It needs to stand out in a crowded digital world. When you do get those site visitors, make sure they are wowed from both an aesthetic and a usability perspective.
You want your visitors to stick around and absorb some content to take the next action. Then you want them to talk about your site to their friends.
Do you remember that awful website which took ages to load and looked like it was designed and coded by a child, said no one ever.
Empathy is important. How is your website making it’s users think and feel? If you can’t emphasise with your potential customers then the site will fail.
Above all you want people to enjoy using your site and to remember it. What made you different from your competitors? How did you rise up against all the noise?
Wise words from our favourite advertising guru Mr Draper: “Success Comes From Standing Out. Not Fitting In.”









